Menambah CSS Di Blog - CSS (Cascading Style Sheet) merupakan bahasa pemrograman untuk mempercantik tampilan web / blog. Kita dapat menambahkan CSS di blogspot melalui menu desainer tema blogger atau menu edit html blog. Dengan CSS inilah blog atau web site akan memiliki tampilan yang jauh lebih menarik dan tentunya hal ini dapat membuat pengunjung blog betah berlama-lama mengunjungi blog yang kita miliki.
Karena kita akan menambahkan CSS ke blog, tentu kita harus tahu dan menguasai bahasa pemrograman CSS. Dalam membuat atau membangun sebuah web site atau blog, sebaiknya kita menguasai bahasa pemrograman html, CSS dan java script (ecma script).
Bahasa pemrograman html digunakan untuk membuat kerangka web site, CSS digunakan untuk mempercantik tampilan dari web site dan java script berfungsi untuk membuat web site menjadi lebih interaktif dengan penggunanya (pengunjung).
Cara Menambah Atau Memasang CSS Di Blogspot Blogger
Untuk memasang CSS di sebuah blog atau web site, terdapat beberapa teknik pemasangan, diantaranya yaitu : Embedded (melekatkan), Inline (berderet), External (dari luar blog) dan import (dari luar blog). Secara umum cara yang paling sering digunakan yaitu Inline dan Embedded.Bila CSS yang akan kita tambahkan tidak terlalu panjang, lebih baik gunakan cara Embedded atau Inline , karena lebih simpel dan tidak perlu menyimpan file .CSS di media penyimpanan daring. Namun, bila kita akan menggunakan CSS yang cukup panjang, menyimpan CSS dalam sebuah file bisa kita lakukan supaya terlihat lebih rapi.
Untuk menambahkan CSS pada blog dengan platform blogspot (blogger.com), dapat kita lakukan dengan cara sebagai berikut :
1. Menu Desainer Tema Blogger (cara pertama)
- Sign in ke blogger.com
- Lihat pada menu Tema (themes), pilih “Sesuaikan” atau “Customize”
- Klik menu “Lanjutan”
- Klik menu “Tambahkan CSS”, dari sinilah kita dapat menambahkan CSS di blogger.com
- Setelah selesai, klik tombol “Terapkan ke Blog”
2. Menu HTML (cara ke dua)
- Sign in ke blogger.com
- Lihat pada menu Tema (themes), pilih “Edit html”
- Cari kode berikut ini ]]></b:skin> , gunakan tombol “Ctrl + F” untuk mencari teks di html blogger.com
- Letakan kode CSS di atas kode ]]></b:skin> tersebut
- Setelah selesai, klik tombol “Simpan tema”
Cara menambahkan CSS di blog dengan platform blogspot tidaklah terlalu sulit. Bila anda ingin mahir dalam merancang tampilan blog, anda harus menguasai bahasa pemrograman CSS dengan baik dan rajin dalam melakukan dan menyusun rancangan tampilan blog.
Teknik Memasang CSS Di Blog atau Web site
Setelah mengetahui cara menambah atau memasang CSS di blogspot, saya akan menguraikan sedikit mengenai teknik atau tata cara pemasangan CSS pada blog / web site.1. Embedded (Melekatkan)
Cara ini banyak digunakan oleh para bloger dalam menambahkan CSS di blog. Bila anda baru mengenal bloging, dapat menggunakan cara seperti ini dalam menambahkan CSS di blog. Teknik embedded yaitu menambahkan CSS langsung di blog, tidak menggunakan file eksternal sama seperti inline CSS.Contoh :
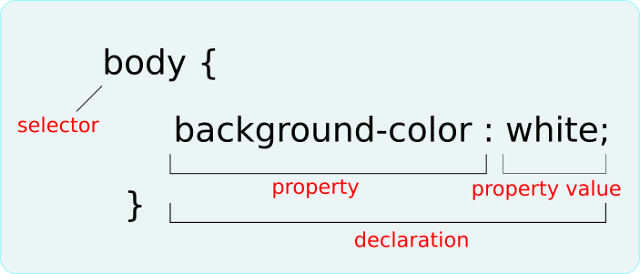
Sidebar-right-1 {
background-color : white;
}
Letakan kode CSS tersebut di atas ]]></b:skin> html blogger.com
2. Inline CSS
Hampir sama seperti Embedded, Inline CSS merupakan teknik menambahkan CSS langsung di blog tanpa perlu link eksternal. Hanya model penulisannya saja yang berbeda dengan embedded.Contoh :
<span style='color: green'>ini warna hijau</span>
Bila kita menulis artikel postingan menggunakan menu teks warna atau penyorot, kita dapat melihat Inline CSS ini di mode html. Cara ini digunakan khusus untuk element diantara kode , kita dapat menggunakannya saat menulis artikel postingan.
3. External CSS
Cara ini berbeda dengan Inline dan Embedded, kita memerlukan file eksternal yang nantinya akan di panggil di blog melalui sebuah link yang kita tulis di html blog.Contoh :
<link href="url_file.CSS" media="all" rel="stylesheet" type="text/CSS"></link>
4. Imported CSS
Hampir sama dengan External CSS, hanya model penulisannya saja yang berbeda.Contoh :
@import ‘url_file.CSS’;
Bila anda ingin belajar lebih jauh mengenai bahasa pemrograman CSS anda dapat belajar melalui media blog / web site, buku, e-book, mengikuti bimbingan pelatihan membangun web site (kursus) atau melanjutkan pendidikan dengan mengambil jurusan yang berhubungan dengan membangun web site.
Banyak web site / blog yang mengulas tutorial CSS baik dalam Bahasa Indonesia maupun Bahasa Asing. Silahkan gunakan metode terbaik dalam mempelajari bahasa pemrograman CSS sesuai dengan keinginan anda masing-masing.
Banyak web site / blog yang mengulas tutorial CSS baik dalam Bahasa Indonesia maupun Bahasa Asing. Silahkan gunakan metode terbaik dalam mempelajari bahasa pemrograman CSS sesuai dengan keinginan anda masing-masing.



EmoticonEmoticon