Tema Blogger.com - Salah satu daya tarik dari sebuah web site atau blog yaitu tampilan blog. Pengguna blogger.com dapat merubah atau modifikasi tampilan template (tema) blog sesuai keinginan. Ada dua cara untuk merubah tema blogger.com yaitu dengan edit html blog secara langsung atau melalui menu Desainer Tema Blogger.
Sebagai seorang pemula yang belum begitu mengerti bahasa pemrograman html, tentu akan kesulitan saat hendak menggunakan menu html untuk merubah rancangan tema blog. Blogger.com menyediakan fiture menu desainer tema blogger untuk memudahkan kita saat hendak memodifikasi tampilan tema atau template blog sesuai dengan keinginan kita masing-masing tanpa edit html secara langsung.
Blogger.com sendiri menyediakan tema yang cukup beragam, mulai dari tema sederhana sampai yang berpenampilan dinamis. Kita dapat memilih tema tersebut sesuai dengan keinginan dan selera kita masing-masing. Tema dengan tampilan dinamis akan lebih sulit dimodifikasi dibandingkan dengan tema dengan tampilan sederhana (simple). Selain itu, banyak blog dan web site yang mengulas cara edit atau modifikasi template blog menggunakan tema sederhana, sehingga banyak referensi yang bisa kita gunakan.
Cara Edit Template Blog Melalui Menu Desainer Tema Blogger Blogspot
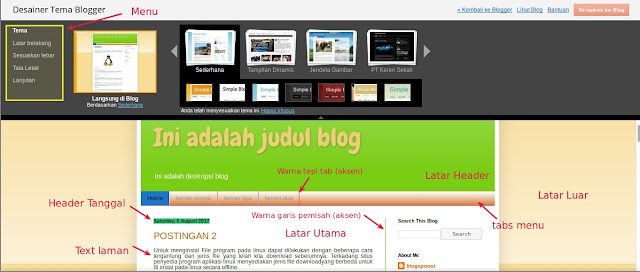
Setelah selesai memilih tema, klik pada tombol “Sesuaikan” pada menu “Tema” di dashboard blog. Setelah itu kita akan menjumpai menu Desainer tema blogger seperti terlihat gambar di atas.Sekarang mari kita lihat satu persatu apa saja yang bisa kita lakukan pada editor rancangan tema milik blogger.com ini.
1. Tema
Meskipun sebelumnya kita sudah memilih tema untuk blog yang kita punya, pada editor desainer tema blogger.com kita juga dapat mengganti tema menggunakan tema yang tersedia secara default di blogger.com.2. Latar Belakang
Setelah memilih tema, selanjutnya lihat pada pengaturan latar belakang (background) tema. Terdapat dua macam background tema (template) blog yaitu “Gambar Latar” dan “Warna Tema Utama”.Gambar Latar :
Silahkan klik pada menu ini untuk melihat koleksi gambar latar belakang yang tersedia di blogspot (blogger.com). Pilih salah satu gambar latar belakang lalu klik pada tombol “simpan”. Kita dapat melihat perubahan yang terjadi pada “live preview on blog” di sebelah bawah menu desainer tema blogger.Bila kita tidak menginginkan gambar latar pada blog, kita dapat mengabaikannya. Lewati saja pengaturan gambar latar atau background ini dan blog akan menggunakan Warna tema utama sebagai warna latar.
Warna Tema Utama :
Tema ini digunakan untuk memberi warna pada template yang kita pakai. Warna yang kita pilih akan menjadi warna utama pada blog. Kita dapat melihat perubahan yang terjadi pada “live preview” di bawah menu desainer tema blogger. Bila kita tidak menggunakan Gambar Latar pada blog, maka warna ini akan menjadi warna latar belakang tema yang kita pakai.Warna tema utama digunakan untuk merubah warna utama pada blog, termasuk pada element blog. Kita dapat merubah warna element blog secara lebih spesifik pada tab menu Lanjutan. Silahkan pilih salah satu warna yang kita suka untuk dijadikan warna utama pada tema blog.
3. Sesuaikan Lebar
Menu ini digunakan untuk mengatur lebar dari blog, termasuk lebar dari widget atau “Bilah Pinggir (kanan dan kiri)”. Menu Sesuaikan Lebar ini menggunakan satuan pixel (px) dan kita dapat menuliskan besarnya nilai lebar dari blog pada kolom yang tersedia.Selain itu kita juga dapat menggunakan tombol “scroll” untuk menyesuaikan lebar blog, klik tombol lalu tarik ke arah kanan (memperbesar) atau ke arah kiri (memperkecil) ukuran lebar blog. Secara umum penggunaan menu “Sesuaikan Lebar” ini cukup mudah bahkan oleh mereka yang baru mengenal desainer tema blogger.
4. Tata Letak
Menu ini digunakan untuk mengatur layout atau tata letak element blog. Dibagi menjadi dua yaitu “Tata Letak Isi” dan “Tata Letak Kaki”. Kita dapat memilih jenis tata letak sesuai dengan yang kita inginkan.Tata Letak Isi :
Kita akan memiliki cukup banyak pilihan pada menu “Tata Letak Isi”, mulai dari yang hanya berisi satu (1) kolom sampai empat (4) kolom dengan model yang bervariasi. Silahkan pilih sesuai dengan selera masing-masing. Secara umum banyak bloger yang menggunakan dua (2) atau tiga (3) kolom.Tata Letak Kaki :
Terdapat tiga (3) pilihan pada menu ini yaitu satu (1), dua (2) dan tiga (3) kaki. Silahkan pilih sesuai keinginan masing-masing.5. Lanjutan
Pada menu ini kita dapat melakukan modifikasi tema blog secara lebih spesifik, termasuk menambahkan CSS pada tema blog.5.1 Teks Laman
Menu ini digunakan untuk mengatur “Font Family (Huruf)” dan “Warna Teks” pada laman blog. Font yang kita pilih akan menjadi font untuk teks pada laman blog termasuk artikel postingan. Sebaiknya pilihlah jenis font yang mudah dibaca dengan warna yang dapat terlihat dengan jelas. Bila perlu atur juga ukuran font sementara untuk style (bold, italic) sebaiknya tidak perlu kita pakai pada teks laman, gunakan saja style normal.Bila background laman menggunakan warna terang, gunakanlah teks dengan warna gelap. Begitu juga sebaliknya, bila background laman menggunakan warna gelap maka, gunakanlah teks dengan warna terang. Selain jenis font dan warna teks, kita juga dapat mengatur style untuk font (Bold dan Italic).
5.2 Latar (background)
Pada menu Lanjutan submenu Latar, kita diberi beberapa pilihan untuk pengatuan latar atau background blog.- Latar Luar : Menu ini digunakan untuk mengganti warna latar luar tema blog. Bila kita tidak menggunakan lebar blog secara penuh, kita akan melihat dengan jelas letak Latar Luar ini. Latar Luar dan Latar Utama merupakan bagian yang terpisah dan kita dapat menentukan background masing-masing element.
- Latar Utama : Ini merupakan latar utama blog yang berisi laman postingan, widget dan element blog lainnya terkumpul di sini. Menu Latar Utama digunakan untuk menentukan atau mengatur warna background di Latar Utama ini.
- Latar Header : Header merupakan salah satu element yang ada di blogger.com. Kita dapat melihat header blog berada di sebelah atas di bawah “nav bar”. Header blog menampilkan judul dan deskripsi blog. Menu Latar Header digunakan untuk mengganti warna background pada header blog.
5.3 Link (Tautan)
Menu ini digunakan untuk mengatur warna Link atau tautan di dalam blog. Terdapat tiga (3) pengaturan warna pada link ini yaitu : Warna Link, Warna Dikunjungi dan Warna Gulir (hover).- Warna Link : Menu ini digunakan untuk mengatur atau mengganti warna Link di dalam blog.
- Warna Dikunjungi : Menu ini digunakan untuk mengatur warna pada Link setelah dikunjungi atau di klik. Jadi, ketika pengunjung blog melakukan klik atau mengunjungi laman atau postingan di blog maka, Link yang mengarah ke laman yang sudah dikunjungi tersebut akan menggunakan warna ini.
- Warna Gulir (hover) : Menu ini digunakan untuk mengatur warna gulir (hover) pada Link di dalam blog. Jadi, ketika kita melayangkan kursor mouse ke atas Link maka, warna Link akan berubah sesuai dengan warna yang sudah kita pilih di menu ini.
5.4 Judul Blog
Menu ini digunakan untuk mengatur jenis Font dan warna Judul Blog. Kita dapat menggunakan font default sistem yang disediakan oleh blogger.com atau font yang sudah kita tambahkan sebelumnya. Untuk cara menambahkan font ke blogger (blogspot) tidak saya uraikan dalam artikel ini. Gunakanlah font yang cocok untuk Judul blog, setidaknya memiliki nilai atau karakteristik khusus sehingga Judul blog terlihat lebih menarik. Selain memilih font, kita juga dapat mengganti “Warna Judul Blog” melalui menu ini. Silahkan pilih warna sesuai dengan selera masing-masing.5.5 Deskripsi Blog
Menu ini digunakan untuk mengatur warna pada deskripsi blog. Silahkan gunakan warna sesuai selera masing-masing. Itu bila kita ingin menampilan deskripsi blog, karena biasanya deskripsi blog mengunakan teks yang cukup panjang dan bila ditampilkan di dalam blog akan terlihat kurang bagus.5.6 Teks Tab
Menu Tab ini digunakan untuk mengatur dekorasi pada tab menu laman blog. Ketika kita menambahkan menu horisontal menggunakan tab laman default blogger.com, kita akan menggunakan pengaturan tabs ini.Pada menu “Teks Tab” kita dapat mengatur Font, Warna Teks dan Warna Yang Di Pilih.
Biasanya banyak bloger yang tidak menggunakan tabs menu default blogger ini. Mereka lebih suka menggunakan menu horisontal kreasi sendiri yang lebih mudah di modifikasi.
5.7 Latar Tab
Masih pada menu tabs, kita dapat merubah “Warna Latar” dan “Warna Yang Dipilih” pada menu laman blog. Penggunaan warna latar pada menu tab ini mungkin terlihat sedikit berbeda dengan warna pada umumya. Hal ini terjadi karena pengaturan tabs yang digunakan oleh blogger.com.5.8 Judul Posting
Menu ini digunakan untuk memilih jenis Font pada Judul Postingan blog. Kita dapat memilih jenis font beserta ukuran dan style font (bold, italic).5.9 Header Tanggal
Setiap postingan blog akan memiliki jadwal postingan yang ditandai dengan hari dan tanggal saat kita memposting artikel di blog. Kita dapat mengatur Font (font-family, bold, italic, size), Warna Teks dan Warna Latar pada “Header Tanggal” melalui menu ini. Silahkan gunakan warna dan font sesuai selera masing-masing. Kita dapat memunculkan dan menyembunyikan header tanggal melalui Menu Postingan Blog.5.10 Catatan Entri Kaki
Pada Menu ini kita dapat mengatur warna pada catatan kaki entri atau footer blog. Silahkan gunakan pengaturan yang tersedia untuk memilih warna pada :- Warna Teks : Warna teks pada Catatan Entri Kaki blog
- Warna Latar : Background untuk Catatan Entri Kaki blog
- Warna Bayangan : Bayangan pada Catatan Entri Kaki blog
5.11 Gadget (Widget)
Pada blog terdapat element Gadget atau bisa juga disebut juga dengan Widget. Melalui menu ini kita dapat mengatur Font dan Warna pada Judul Gadget.- Font Judul : Digunakan untuk memilih jenis font pada Judul Gadget termasuk “font-family, bold, italic dan size dalam ukuran pixel (px)”
- Warna Judul : Digunakan untuk mengatur warna pada Judul Widget
- Warna Alternatif : Bila warna Judul tidak dapat ditampilkan, maka pengaturan ini digunakan sebagai warna alternatif. Mungkin beberapa browser gagal menampilkan warna Judul utama pada widget dan Warna Alternatif inilah yang akan menggantikannya.
5.12 Gambar
Menu ini digunakan untuk mengatur teks, warna latar dan batas pada gambar yang terdapat di postingan blog.- Warna Latar : Merupakan warna background pada gambar yang terdapat di postingan blog.
- Warna Batas : Merupakan warna batas pada gambar di dalam postingan blog.
- Warna Teks Layar : Bila kita menyematkan teks pada properti gambar, kita dapat menggunakan menu ini untuk memilih warna teks pada gambar di dalam postingan blog.
5.13 Aksen
Aksen pada blog memilik dua pengaturan yaitu, “Warna Garis Pemisah” dan “Warna Tepi Tab”.- Warna Garis Pemisah : Bila kita cermati, terdapat garis pemisah di dalam blog yang memisahkan antar element pada blog. Kita dapat melihatnya dengan jelas bila warna garis pemisah tidak sama (kontras) dengan warna latar (background) pada blog.
- Warna Tepi Tab : Pengaturan warna ini digunakan pada tepi tab menu di blogger.com.
5. 14 Warna Tombol Seluler
Menu ini digunakan untuk mengatur warna teks pada tombol menu di blog dalam mode selular. Jadi, ketika kita atau orang lain yang berkunjung ke blog ini menggunakan perangkat seluler akan melihat tombol menu memiliki warna seperti yang sudah kita atur di “Warna Tombol Seluler”.5. 15 Tambahkan CSS
Menu ini digunakan untuk menambahkan CSS ke dalam tema blog. CSS (Cascading Style Sheets) digunakan untuk mengatur tampilan tema blog. Bila kita mengerti mengenai bahasa pemrograman CSS, kita dapat mempercantik tampilan blog yang kita miliki sesuai dengan selera kita masing-masing.Menu Designer Blogger ini merupakan cara paling mudah dalam mengedit template atau tema blog platform blogspot. Bila kita sudah mengetahui teknik dasar dalam melakukan editing tema blog, kita dapat memodifikasi tema blog melalui menu html untuk menghasilkan tampilan tema blog yang lebih menarik, unik dan user friendly.




EmoticonEmoticon