Menulis Artikel Di Blogger.com - Setelah selesai membuat blog dan melakukan pengaturan di blogger.com, kita dapat mulai menulis artikel menggunakan “text editor” online yang tersedia di blogger.com. Bila anda sudah terbiasa menulis artikel sebelumnya pada teks editor atau “word processor” tentu akan lebih mudah karena tampilan teks editor blogger.com sama dengan aplikasi pengolah kata pada umumnya hanya saja memang fiture yang terdapat di teks editor blogger.com lebih sedikit dari pengolah kata aplikasi perkantoran.
Dalam menulis artikel menggunakan “text editor” blogger, kita harus memperhatikan konten dan format penulisan. Supaya konten (isi) artikel memiliki kualitas yang baik, sebaiknya kita benar-benar menguasai apa yang akan kita tulis untuk menghasilkan konten artikel yang berkualitas.
Gunakanlah bahasa yang baik dan benar sehingga pengunjung blog akan tertarik dengan artikel yang kita buat. Dengan demikian, pengunjung blog akan betah atau sering berkunjung ke blog yang kita miliki karena suka dengan isi artikel di dalam blog tersebut.
Cara Menulis Artikel Di Blogger Blogspot
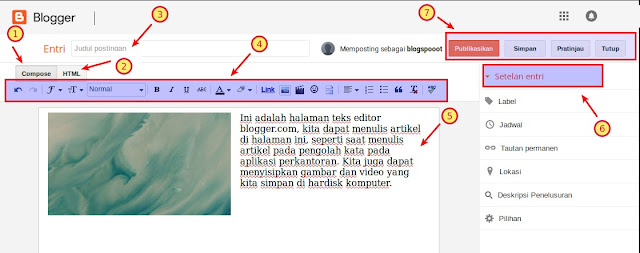
Klik tombol “Entri Baru” untuk menampilkan jendela “text editor” blogger.com dan dari sinilah kita dapat menulis artikel yang akan kita posting di blog yang baru saja kita buat. Berikut ini tampilan teks editor blogger.com.1. Compose (Tulis)
Karena kita akan menulis teks seperti layaknya pengolah kata pada umumnya, pilih atau klik pada tombol “Compose” pada teks editor blogger. Jangan memilih “HTML” kecuali kita akan melakukan editing pada artikel dengan menambah atau menghapus kode html artikel. Hal ini dapat kita lakukan bila kita sudah mengetahui, paham atau mahir dalam menggunakan bahasa pemrograman html. Bila anda belum pernah menggunakan bahasa html, sebaiknya gunakan menu compose saja.2. HTML (HyperText Markup Language)
Menu ini digunakan bila kita sudah bisa menggunakan bahasa html untuk menulis artikel di blog. Biasanya, penulis artikel menambahkan beberapa kode html untuk mempercantik tampilan artikel atau memperbaiki format artikel supaya terlihat lebih rapi dan bersih. Bila anda baru mengenal html, sebaiknya cari beberapa referensi untuk belajar bahasa pemrograman html sebagai panduan. Banyak situs web yang bisa kita jadikan acuan untuk belajar bahasa pemrograman html.Bila kita klik pada tombol html, maka akan terlihat kode html untuk beberapa format kalimat dalam paragraf di atas, seperti terlihat di bawah ini :
Menu ini digunakan bila kita sudah bisa menggunakan bahasa <span style="color: #b45f06;">html</span> untuk menulis artikel di blog. Biasanya, penulis artikel menambahkan beberapa kode html untuk mempercantik tampilan artikel atau memperbaiki format artikel supaya terlihat lebih <span style="color: #134f5c;"><u>rapi dan bersih</u></span>. Bila anda baru mengenal html, sebaiknya cari beberapa referensi untuk belajar bahasa pemrograman html sebagai panduan. Banyak situs web yang bisa kita jadikan acuan untuk <span style="background-color: yellow;">belajar bahasa pemrograman html.</span>
3. Judul Postingan
Kolom ini digunakan untuk menulis judul artikel atau “Judul Postingan Blog”. Silahkan isi judul postingan blog sesuai dengan yang kita inginkan, misalnya : Cara Menulis Artikel Di Blog. Sebaiknya judul blog tidak terlalu panjang dan tidak terlalu pendek, sekitar 5 sampai 15 kata saja. Penggunaan judul yang panjang mungkin dapat meningkatkan seo, namun bila terlalu panjang bisa membuat artikel terkesan kurang bagus dan mungkin saja akan memperburuk kualitas seo artikel itu sendiri.4. Menu Format Artikel
Kita dapat melihat sebuah “menu bar” yang berisi pengaturan untuk format artikel yang kita tulis menggunakan teks editor di blogger.com. Apa saja format yang bisa kita gunakan di teks editor blogger com? Hampir sama seperti pada aplikasi pengolah kata MS Office atau LibreOffice, hanya saja memang tidak selengkap aplikasi perkantoran offline. Mari kita lihat satu persatu menu pengaturan dalam menulis artikel di blogger.com mulai dari sebelah kiri ke kanan (lihat gambar di atas).4.1. Undo (Kembali)
Digunakan untuk membatalkan proses dan kembali ke kondisi sebelumnya. Bila kita melakukan kesalahan saat mengetik atau dalam melakukan format artikel dan ingin kembali ke kondisi sebelumnya, tombol inilah yang dapat melakukan fungsi tersebut.4.2 Redo (Setelahnya)
Lihat pada tombol sebelah kanan“Undo”, ini adalah tombol “Redo” yang memiliki fungsi kebalikan dari Undo. Jadi, kita dapat kembali ke kondisi sebelum Undo dengan cara klik pada tombol Redo.4.3 Font (Huruf)
Lihat pada tombol menu dengan huruf “F” , klik pada tombol tersebut untuk melihat pilihan menu yang tersedia. Menu dengan simbol huruf “F” ini merupakan menu “Font” yang berfungsi untuk memilih font yang tersedia dalam menulis artikel di blogger.com. Secara default, terdapat 7 jenis pilihan font yaitu : (Arial, Courier, Georgia, Helvetica, Times New Roman, Trebuchet dan Verdana).- Arial
- Courier
- Georgia
- Helvetica
- Times New Roman
- Trebuchet
- Verdana
Bila anda ingin menggunakan jenis font lainnya, itu dapat dilakukan dengan cara menambahkan font ke dalam blog dan ketika menulis artikel, kita harus menggunakan kode html untuk menerapkan font selain font yang tersedia di menu “Font” teks editor blogger.com ini. Cara menambahkan font baru ke bloger.com tidak saya jabarkan dalam artikel ini.
4.4 Font Size (Ukuran Font)
Selanjutnya lihat pada menu “Font Size” dengan simbol dobel ‘TT’ dengan ukuran besar dan kecil. Klik pada tombol ini untuk melihat pilihan “font size” atau ukuran font yang tersedia di teks editor blogger.com. Secara default terdapat lima pilihan untuk ukuran font yaitu : Smallest, Small, Normal, Large dan Largest.- Smallest
- Small
- Normal
- Large
- Largest
4.5 Heading
Dalam menulis artikel blog, sebaiknya perhatikan dengan baik mengenai cara menggunakan tag “Heading” yang dimulai dari H1, H2, H3, dan seterusnya. Perhatikan pada menu heading pada teks editor blogger.com, klik menu untuk melihat pilihan yang tersedia. Kita akan melihat beberapa tipe heading dalam artikel blog yaitu : Heading, SubHeading, Minor heading dan Normal.Usahakan judul blog, judul artikel, sub artikel menggunakan heading yang berbeda sesuai dengan tingkatanya masing-masing. Misalnya, untuk judul artikel blog (Heading H2), sub judul artikel gunakan (Subheading H3), Element penting dalam artikel (Minor heading H4), dan seterusnya.
Heading
Subheading
Minor heading
- Normal
4.6 Bold, Italic, Underline dan Strikethrough (Tebal, Miring, Garis bawah dan Garis tengah)
Selanjutnya kita dapat melihat menu dekorasi pada font yaitu tebal, miring, garis bawah dan garis tengah. Kita dapat menggunakannya dengan cukup mudah melalui tombol dengan simbol “B (Bold)”, “ I (Italic)”, “U (Underline)” dan ABC (Strikethrough).- Bold
- Italic
- Underline
Strikethrough
4.7 Text Color (Warna Teks)
Menu dengan simbol huruf A bergaris bawah tebal ini merupakan menu untuk mewarnai teks. Klik pada tombol ini untuk melihat pallet warna yang tersedia di teks editor blogger.com. Cara mewarnai teks adalah sebagai berikut :Seleksi sebuah teks lalu pilih warna sesuai keinginan anda pada pallet warna melalui tombol “Text Color”.
4.8 Text Bacground Color (Penyorot)
Menu selanjutnya yaitu “Text Background Color” yang berfungsi untuk mewarnai latar belakang teks. Cara penggunaanya sama dengan “Text Color”.4.9 Link
Menu ini digunakan untuk menyisipkan atau menyematkan sebuah Link situs web. Kita dapat menggunakannya untuk membuat link artikel di dalam blog sendiri atau artilkel pada situs web atau blog milik orang lain. Cara penggunaanya adalah sebagai berikut :- Siapkan link alamat situs web yang akan kita sisipkan
- Klik pada tombol “Link” pada menu teks editor blogger.com
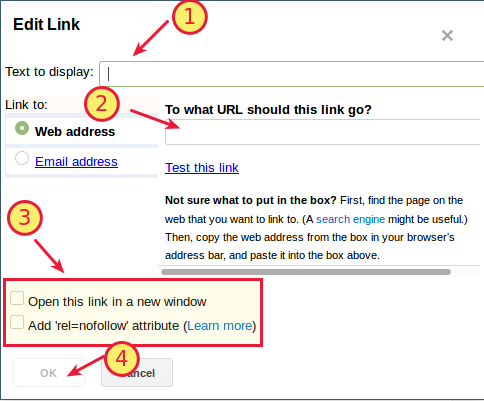
- Selanjutnya akan terlihat jendela kecil pengaturan Link seperti terlihat pada gambar di bawah ini :
Teks to display : Isi dengan teks yang akan di tampilkan pada artikel blog dalam bentuk Link.
Link to : Pilih “web address” lalu paste (tempel) link url alamat situs web yang akan kita sisipkan.
Open this link on a new Window : Bila kita menghendaki saat link di klik akan terbuka jendela (tab) baru pada browser, Centang pada tombol ini.
Add 'rel=nofollow' attribute (Learn more) : Biasanya pengaturan ini digunakan bila kita menyisipkan link dari luar artikel blog atau link milik blog/website orang lain.
4.10 Insert Image
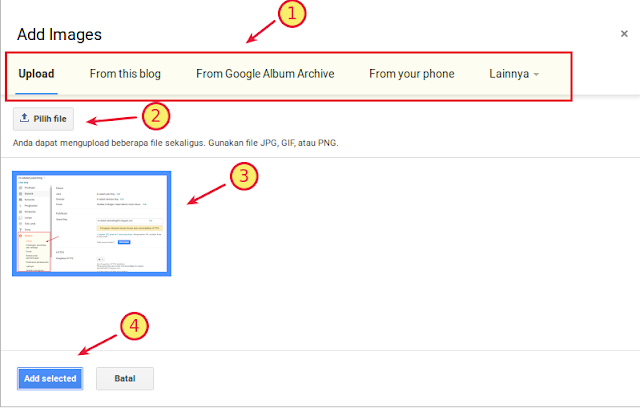
Tombol Menu ini berfungsi untuk menyisipkan “image” atau file dalam bentuk gambar ke dalam postingan blog. Gambar yang bisa kita sisipkan dapat diambil dari hardisk komputer, gambar yang sudah kita simpan di google photos, dari dalam blog, ponsel, web came atau dari alamat url sebuah situs web. Banyaknya pilihan yang tersedia akan memudahkan kita saat mengambil objek gambar untuk digunakan dalam postingan blog.Cara penggunaanya cukup mudah, klik pada tombol “insert image” maka akan muncul jendela kecil yang berisi opsi pemilihan gambar yang akan kita sisipkan, seperti terlihat di bawah ini :
Upload File : Klik pada tombol menu Upload untuk menyisipkan gambar yang terdapat di media penyimpanan komputer, hardisk, flashdisk maupun media penyimpanan lainnya, seperti terlihat pada gambar di atas.
Upload > Pilih File > Klik Gambar > Add selected
From this blog : Pilih menu ini untuk menyisipkan objek gambar yang terdapat di dalam blog. Bila kita pernah melakukan upload gambar sebelumnya, kita dapat menggunakannya lagi untuk di sisipkan pada postingan blog.
From Google Album Archive : Pilih menu ini bila kita ingin menyisipkan gambar yang terdapat di album arsip Google Photo (Sebelumnya bernama picasa web album). Jadi, simpan terlebih dahulu file gambar di Google Photo lalu sisipkan ke postingan blog dengan cara seperti ini.
From Your Phone : Gunakan menu ini bila kita ingin menyisipkan objek gambar yang terdapat di dalam ponsel (smartphone) yang kita miliki.
Lainnya : Terdapat dua pilihan pada menu ini yaitu “form webcame” dan “from url” . Bila kita ingin menggunakan gambar dari sebuh web came, pilih menu “from webcame” dan bila kita ingin menyisipkan gambar menggunakan url situs web, pilih “from url”.
4.11 Insert Video
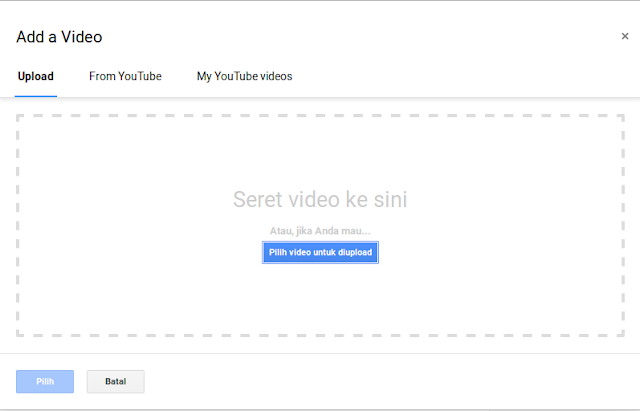
Selain gambar, kita juga dapat menyisipkan file video ke dalam postingan blog. Disebelah tombol “insert image” dapat kita lihat tombol “insert video” yang berfungsi untuk menyisipkan file video yang kita miliki dari hardisk komputer atau dari youtube.Upload Video : Bila kita ingin menyisipkan video dari hardisk komputer, klik pada menu Upload lalu pilih video yang akan kita sisipkan.
From you tube : Bila kita ingin menyisipkan video dari youtube, pilih tombol menu ini lalu masukan url video youtube yang sudah kita siapkan sebelumnya.
My youtube video : Selain menggunakan video youtube orang lain, kita juga bisa menyisipkan video youtube dari “kanal” youtube milik sendiri melalui menu ini.
4.12 Insert Special Character
Berbagai jenis dan tipe dari “special character” juga dapat kita sisipkan pada postingan blog. Klik pada tombol menu “special character” di sebelah kanan tombol “insert video”. Selain simbol yang tersedia secara default, kita juga dapat menambahkan simbol lainnya dari luar blogger.com. Cukup drag & drop simbol ke dalam kolom yang tersedia.→↻↺↲↵⇉⇿😊😉😆😘😗😕😞₱₭$£♩♫♭𝀌𝀒𝀓+=>±⅀∭≅∰
4.13 Insert Jump Break (Penggalan Kata)
Bila kita menghendaki terdapat penggalan kata pada artikel postingan di “home page” , hal ini dapat di lakukan secara manual menggunakan tombol “Insert Jump Break”. Cukup klik pada area kalimat yang akan dipenggal lalu klik pada tombol “Insert Jump Break”. Kita akan melihat hasil penggalan kalimat pada home page blog (read more).4.14 Alignment (Perataan)
Seperti aplikasi office pada umumnya, pada teks editor blogger.com juga terdapat menu untuk memformat perataan teks. Kita dapat memilih jenis perataan sesuai keinginan (left, center, right dan justify).Ini jenis perataan teks left
Ini jenis perataan teks center
Ini jenis perataan teks right
Ini jenis perataan teks justify yang berarti teks akan terlihat merata dari kanan kiri dan tengah
4.15 Numbered List (Daftar Nomor)
Menu ini digunakan untuk melakukan penomoran pada kalimat atau teks dalam bentuk list. Kita juga sering melihat format ini pada aplikasi perkantoran untuk melakukan fungsi yang sama.- Ini nomor satu
- Ini nomor dua
- Ini nomor tiga
4.16 Bullet List
Seperti penggunaan bullet list pada aplikasi perkantoran. Tersedia beberapa style untuk Bullet list, diantaranya yaitu :- Bullet 1 (disc)
- Bullet 2 (circle)
- Bullet 3 (square)
- Bullet 4 (none)
Secara default blogger.com menggunakan style disc sebagai Bullet list default sistem.
4.17 Quote
Menu quote ini digunakan untuk memformat teks atau kalimat dalam bentuk “Quote” atau sering disebut dengan “Block Quote”. Seleksi teks yang akan kita format sebagai quote lalu klik pada tombol “Quote”. Bila anda kurang puas dengan tampilan quote standard blogger, kita dapat memodifikasi style dari quote sehingga terlihat lebih menarik.4.18 Remove Formating
Ketika kita mendapati format yang keliru atau tidak sesuai dengan apa yang kita inginkan pada kalimat atau teks pada artikel yang sedang kita tulis di teks editor blogger.com, kita dapat menghapus “format” tersebut sehingga seperti kondisi sebelumnya. Cukup seleksi pada format yang akan kita hapus klik pada tombol “Remove Formating”.4.19 Check Spelling
Fungsi dari menu ini yaitu untuk melakukan pengecekan pada spelling atau ejaan kata pada kalimat tau teks yang kita tulis di teks editor blogger.com. Namun, untuk bahasa Indonesia belum tersedia, secara default hanya untuk bahasa Inggris saja.5. Halaman Teks
Seperti teks editor pada umumnya, laman teks di blogger.com berfungsi untuk menulis teks yang nantinya akan di tampilkan sebagai laman postingan blog. Kita dapat menulis konten blog disini, termasuk gambar dan video yang kita sisipkan.Sampai disini kita sudah mengerti cara menulis artikel menggunakan teks editor blogger.com. Setelah selesai menulis artikel, selanjutnya kita atur menu setelan “Entri blog“ atau postingan blog dan setelah itu baru melakukan Publikasi konten blog (no. 6 dan no.7)






1 komentar so far
Terima kasih infonya
EmoticonEmoticon